There are various tools that you can use to identify ways in making a webpage more accessible to people with disabilities and one of them is WAVE, a free web accessibility evaluation tool. It was developed and made available as a free community service by WebAIM, part of the Center for Persons with Disabilities at Utah State University.
This tool can be accessed on wave.webaim.org.
While it is true that WAVE can identify many accessibility errors automatically, a person must identify many accessibility issues manually. This is true for all web accessibility tools, but WAVE assists an evaluator by identifying and revealing many potential accessibility issues and features.
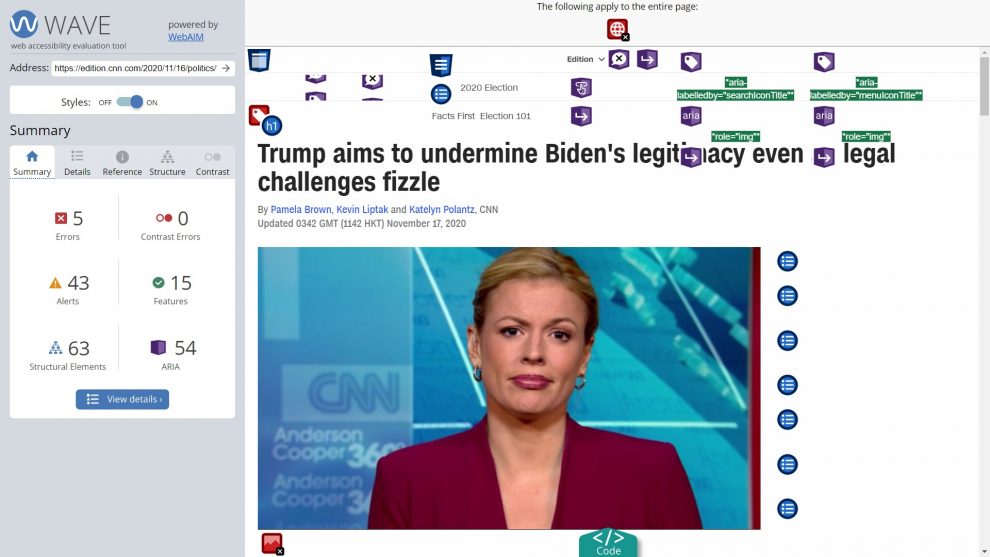
To use this tool, you need to navigate to the “web page address” field and type in the address of the page you wanted to test. Hit Enter and after the page loads, WAVE will display a version of this page.
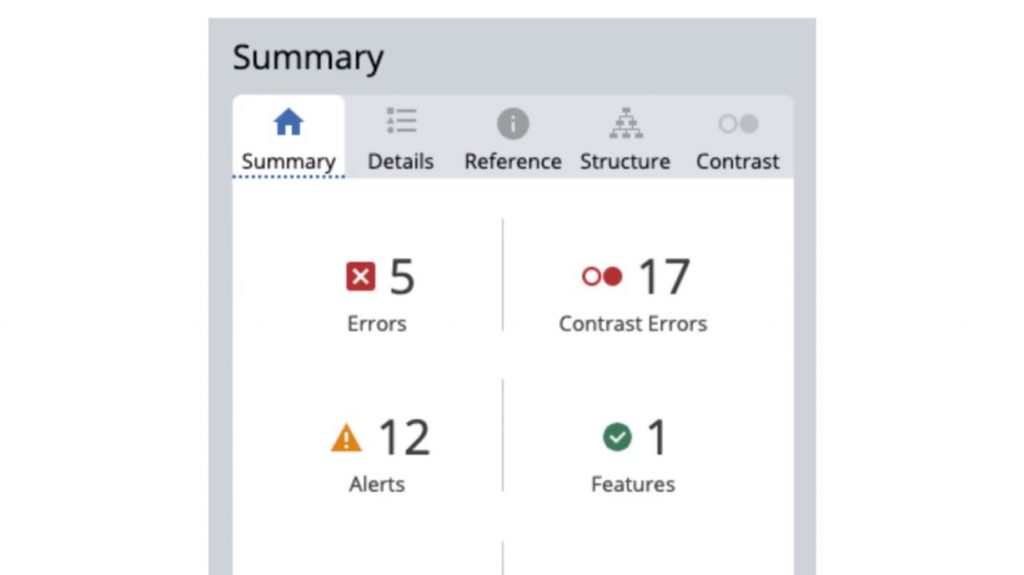
WAVE highlights information that is important in an accessibility evaluation with inline icons. It will also display a summary of its findings in a sidebar on the left of the window. These findings are organized into six categories:
- Errors
- Contrast Errors
- Alerts
- Features
- Structural Elements
- ARIA
The category icons are color coded and designed with other visual cues to be accessible to users who have difficulty distinguishing color.
Additionally, WAVE is also designed to be accessible to keyboard and screen reader users.
There are four other panels within the sidebar that can be accessed through tabs: Details, Reference, Structure and Contrast.

Clicking on the Details will show a breakdown of every icon displayed on the page grouped by category.
You can also use this panel to jump to specific issues within the page and to hide or unhide categories of icons or icon types within a category.
First, red Errors indicate issues that will impact certain users with disabilities. These also indicate failures to meet requirements in the Web Content Accessibility Guidelines or WCAG.
Clicking on an icon in the Details panel will highlight the location of the corresponding icon on the web page.
Returning to the Details panel, the next category is Contrast Errors. These errors are instances of text that do not meet WCAG contrast requirements.
Next are yellow Alerts, which indicate elements in the page that may cause accessibility issues. An evaluator must decide the impact, if any, of Alerts.
WAVE can also flag images for long alternative text. So can this an accessibility issue? Maybe. WAVE will alert you about alternative texts that are longer than normal so as the evaluator, you will need to decide if it should be more succinct.
Green icons indicate Features that will improve accessibility, if implemented correctly.
Finally, WAVE identifies where ARIA has been used with purple icons. ARIA can be used to present important accessibility information to people with disabilities but it must be used very carefully.
Unfortunately, a website will be less accessible when ARIA is used incorrectly and it is often used incorrectly.
Also, multiple WAVE icons that apply to the same element may overlap each other, or cover elements in the page.
For example:
The search field on your page is almost completely covered by three icons. To see everything within this page, you need to switch the “Styles” option at the top of the sidebar from “on” to “off”.
With Styles disabled, none of the WAVE icons overlap, and analyzing the reading and navigation order of the page’s elements is also easier.
Here’s the thing: WAVE cannot detect all contrast issues.
Manual testing is required for images with text, and when elements with transparency or background gradients are present.
The WAVE analysis available at wave.webaim.org is very valuable but it may not always show everything that can be detected by WAVE especially some types of content added with JavaScript.
Fortunately, WAVE can run directly in Chrome and Firefox through extensions developed for these browsers. Instructions on installing these extensions are available at wave.webaim.org under “Browser Extensions”.


Add Comment