The accessiBe website accessibility widget is the visual interface that is integrated on the website for the purpose of making it more accessible and compliant with worldwide legislations.
This AI solution comes with a widget that aims to resolve several concerns and issues without having to make major revisions or changes of a website’s source code.
This visual overlay has a variety of functions and options for manipulating page elements like text, format and other critical parts based on how the user wants to consume it.
What Does This Accessibility Widget Do?
Basically, this widget serves as a controller to make webpages accessible and compliant to the WCAG 2.1 standards by allowing users to make changes and adjustments on the layout according to their preferences.
The User Interface (UI)
There are two basic UI’s of this widget:
- Handicap logo. This is a small logo with a blue background that serves as the button to launch the Accessibility Adjustments window.

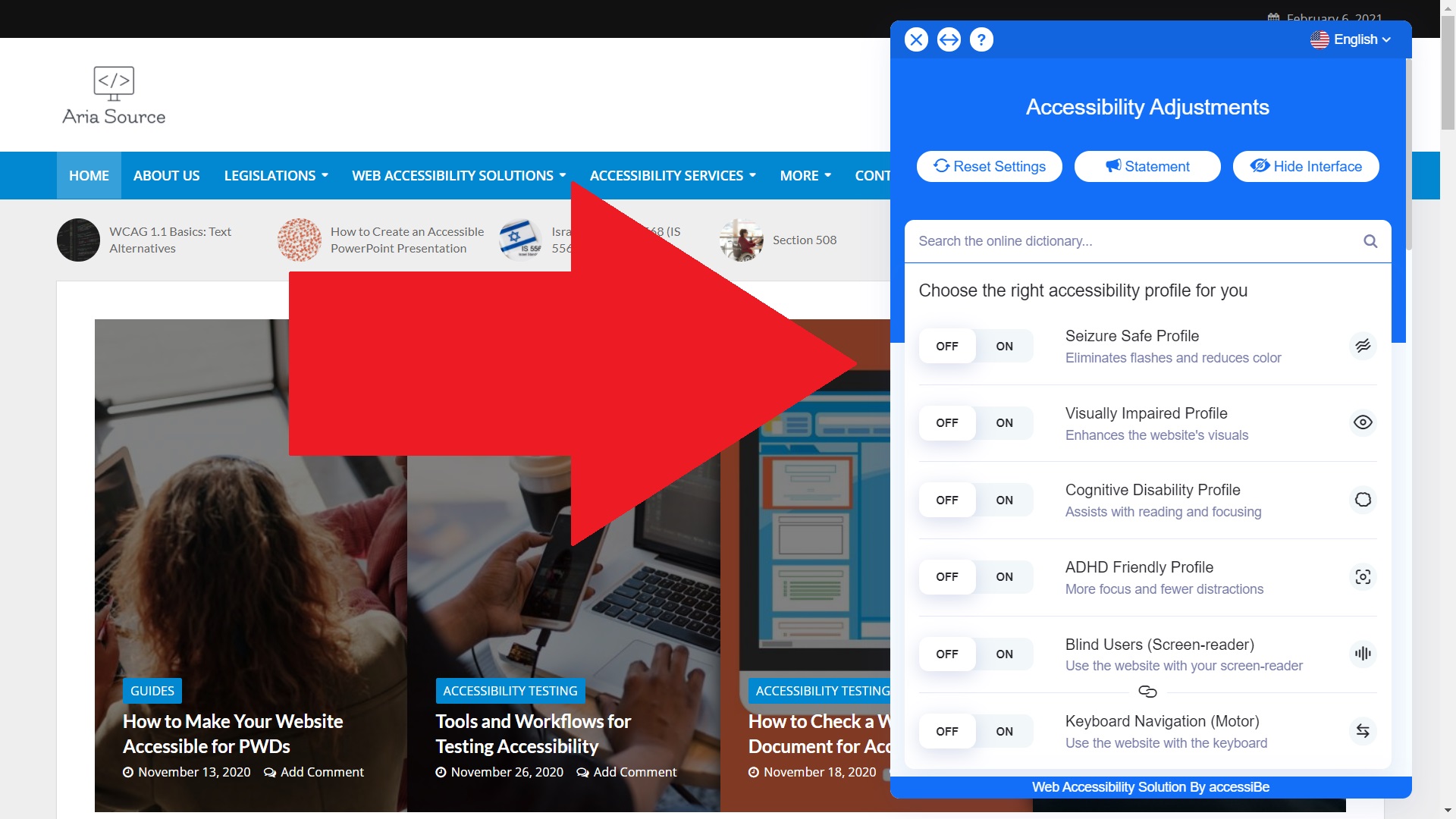
- Accessibility Adjustments menu. This is the expanded menu which will have all the controls on how the user wants to browse through the website.

Is the Widget Free?
The widget is only available for those who have an active premium subscription.
Note: accessiBe does not offer a “free” widget for non-subscribers.
Alternatively, there is a free trial for those who want to sign-up without requiring any credit cards but this demo is only good for 7 days. After the trial period has expired, the widget will no longer be available.
How to Download This Widget?
Look:
The accessiBe widget has no separate file that needs to be installed on a system. It can only be integrated by using platform-specific plugins or following specific installation guides.
If the plugin does not come with any of these then the easiest option is by adding a piece of code.
This code works on the client side and is not reliant on any website’s server or CMS so via this method, there is no need to download or install anything at all.
Supported CMS Platforms
accessiBe’s accessibility solution is compatible with various systems.
For most platforms, basic installation guides are available but for other systems, a single line of code is just needed to activate the widget.
Below are some of the most commonly used content management systems (CMS) that they support:
| Google Tag Manager | Joomla | BigCommerce | Site123 |
| WordPress | Magento | Webflow | Concrete 5 |
| SquareSpace | WooCommerce | Drupal | .NET Nuke |
| 3dcart | WIX | PrestaShop | Umbraco |
| Shopify | Volusion | Web.com Jimdo |
The Widget’s JavaScript Code
For websites that run under a system that doesn’t have a plugin or installation guide, adding a JavaScript code is the option to integrate the widget.

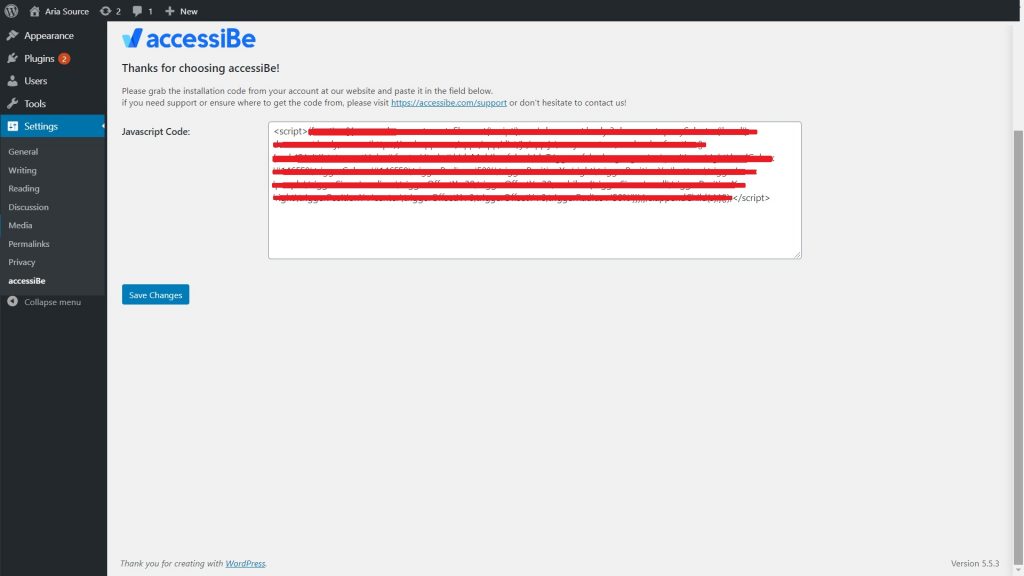
This piece of code is automatically sent by accessiBe to the account holder’s registered email address and must be copy-pasted on the website’s JavaScript block.
Once the code has been entered and saved, the widget should already be visible on the homepage.
So Where to Place It?
By default, both the closed and the expanded widgets are placed on the lower right hand corner of the website.
If you wish to place them on another location, this can be done by changing the code via the settings section of the CMS where it can be configured.
Possible Reasons Why the Widget Is Not Working
In general, installing the plugin is very straightforward and the widget can be seen immediately after it has been integrated on the website’s CMS platform.
But if the widget fails to load, here are the possible reasons:
- Wrong code used. accessiBe’s sends a unique code for the registered user and if this is not the code that was entered on the plugin then the widget won’t load.
- 7-day trial has expired. The widget automatically gets disabled if the account linked to it is not yet a full subscription the 7-day trial period has ended.
- Disabled plugin. Even if the account is active and the code is correct, the widget will not work if the plugin has been disabled from the CMS platform. A simple reactivation of the plugin usually solves this issue.
- Account is no longer active. Check if the account is still active because a discontinued subscription automatically disables all the features and add-ons including the widget.
- Conflict with the platform or other plugins. It is rare for accessiBe’s plugin to have compatibility issues with any system but it is still better to check if it has known issues with the website’s actual platform or another plugin.